一、介绍
Node.js 基于 Chrome 的 V8 javascript 引擎,是一个 JavaScript 运行环境,你可以使用 Node.js 来执行 Javascript 文件,如 node app.js。Node.js 安装包包含了 npm,npm(Node Package Manager)是 Node 的包管理工具。它们的关系类比于 Java 就是 JDK 和 Maven。
Node.js 目前 6 个月发布一个版本,奇数版本仅支持 6 个月,发布奇数版本的时候上一个偶数版同时进入 12 个月的Active LTS阶段,之后进入 18 个月的Maintenance LTS ,所以长期支持的稳定版最长持续 30 个月(两年半)。
Node.js 版本发行速度还是挺快的,Node.js 的版本选择要根据我们的项目来决定。比如我们公司的老项目是用14.16.1 构建的,使用太高版本或者太低版本构建都会有问题;新项目为了新特性会用最新的版本。此时有多个项目多个 NodeJS 版本的需求,可以安装 Volta(推荐)、NVM(Node Version Manager)等工具。
二、安装包下载
Windows 下载 Windows 安装包.msi或者 Windows 二进制文件.zip。
Linux 下载二进制文件,如node-v14.16.1-linux-x64.tar.gz ,具体下载什么文件要看 CPU 架构,ARM、x64 或者其他。
下载地址:
镜像站(Node.js 中文网):https://www.nodejs.com.cn/download.html
还有诸如清华大学镜像站、阿里、华为、腾讯等镜像站途径下载
安装包完整性验证:请看另一篇文件验证 todo by gavin
三、Windows 安装
1、方式一:Windows 安装包(.msi)推荐
一路点击 NEXT 就可以了,环境变量会自动配置。
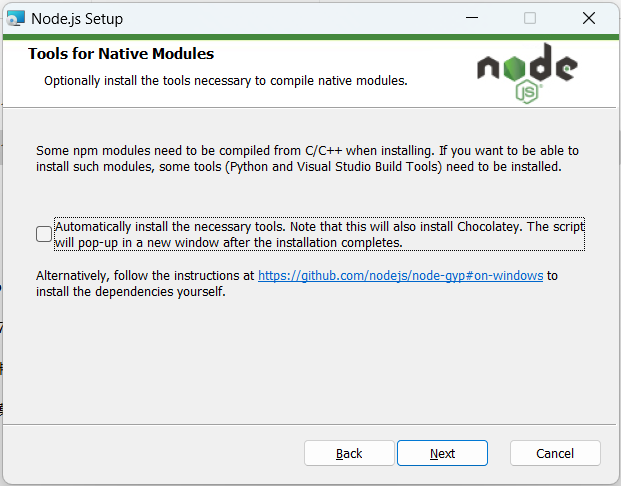
安装页有一个可选项可以不用勾选,如下图,这是 Nodejs 调用 C/C++ 原生模块需要用到的工具,需要的时候再装或者再重装一次Nodejs。
这个工具安装界面显示要至少要 2G 空间,比较占用空间,而且一般项目也用不上,所以不建议安装(磁盘空间充裕的随意)。至少我们公司的 vue 项目没用上。

2、方式二:Windows 二进制文件(.zip)
下载并解压 zip 包,设置环境变量 —— 将 node 路径(解压文件路径)加到 PATH。比如我的路径是:D:\develop\nodejs。
3、验证是否安装成功
常规的查看版本方式验证:
查看 node 版本:node -v
查看 npm 版本:npm -v
注意:如果设置了环境变量,请关闭之前打开的 CMD,新开一个。
4、配置 NPM 镜像地址(建议)
因为国内的网络问题,访问官方的 NPM 地址可能出现访问慢或者访问不了的问题,这种情况我们可以通过配置镜像地址解决:
查看「包管理的注册表地址」:
npm config get registry设置淘宝的镜像:
npm config set registry https://registry.npmmirror.com/npm config set的内容默认保存在 %userprofile%/.npmrc 文件中,一般卸载node之后此目录仍然存在,所以重装后发现镜像地址也不用修改了。我的目录(示例):c:/users/gavin/.npmrc 。
5、设置全局包和缓存的目录位置(可选)
5.1 为什么要重新设置呢?
因为这两个目录默认是在 C 盘下,为了节省空间所以改为其他路径,如果没有这方面的烦恼,跳过这个步骤。
我个人而言,我会选择分较大的空间给 C 盘,这些配置都保持默认。
5.2 npm 全局包是什么?
npm 全局包 即是工具包、插件包。例如,npm、nrm、yarn、cnpm、vue-cli 等都属于全局包。使用 npm、yarn 可以在项目中用于安装本地依赖包。
全局包的工具,一般都要在命令行直接使用(需要加入环境变量 Path)。
使用.msi 安装后可以看到 npm 全局包地址(默认) 已经自动加到环境变量中。
比如我的 npm 全局包地址(默认):C:\Users\gavin\AppData\Roaming\npm 。
加入环境变量的效果是:比如安装完 vue-cli 后,可以直接命令行调用:
npm install -g @vue/cli
vue -V
# 卸载 vue-cli
npm uninstall -g @vue/cli5.3 npm-cache 是什么?
npm-cache 是 npm 的缓存目录,缓存下载的依赖包,下次再安装相同的包就不需要从互联网上获取了。
5.4 查看和修改
npm 全局包地址(默认):
msi 方式安装:
%AppData%/npm(安装时自动加入用户环境变量 Path)zip 方式安装:Node 安装目录。比如我的路径是:
D:\develop\nodejs
npm-cache 地址(默认):%LocalAppData%/npm-cache
命令查看:
npm config get prefix
npm config get cache修改:
# nodejs 目录已经有 npm 文件了,目录名不能叫 npm,遂取名 npm-g
# 1、调整全局包位置
npm config set prefix d:/develop/nodejs/npm-g
# 2、调整缓存位置
npm config set cache d:/develop/nodejs/npm-cache.msi 方式安装还需要修改用户变量PATH ,替换为上面的prefix地址。
zip 解压安装,修改缓存位置即可,全局包位置不用调整。全局包地址默认是和 Node 安装的地址一致,前面 Node 安装地址已经加入环境变量path,也代表着全局包地址也加入了环境变量 path。
如果npm config set设置错误,导致npm config命令一直提示异常,可以进入%userprofile%/.npmrc,删除错误的设置信息。
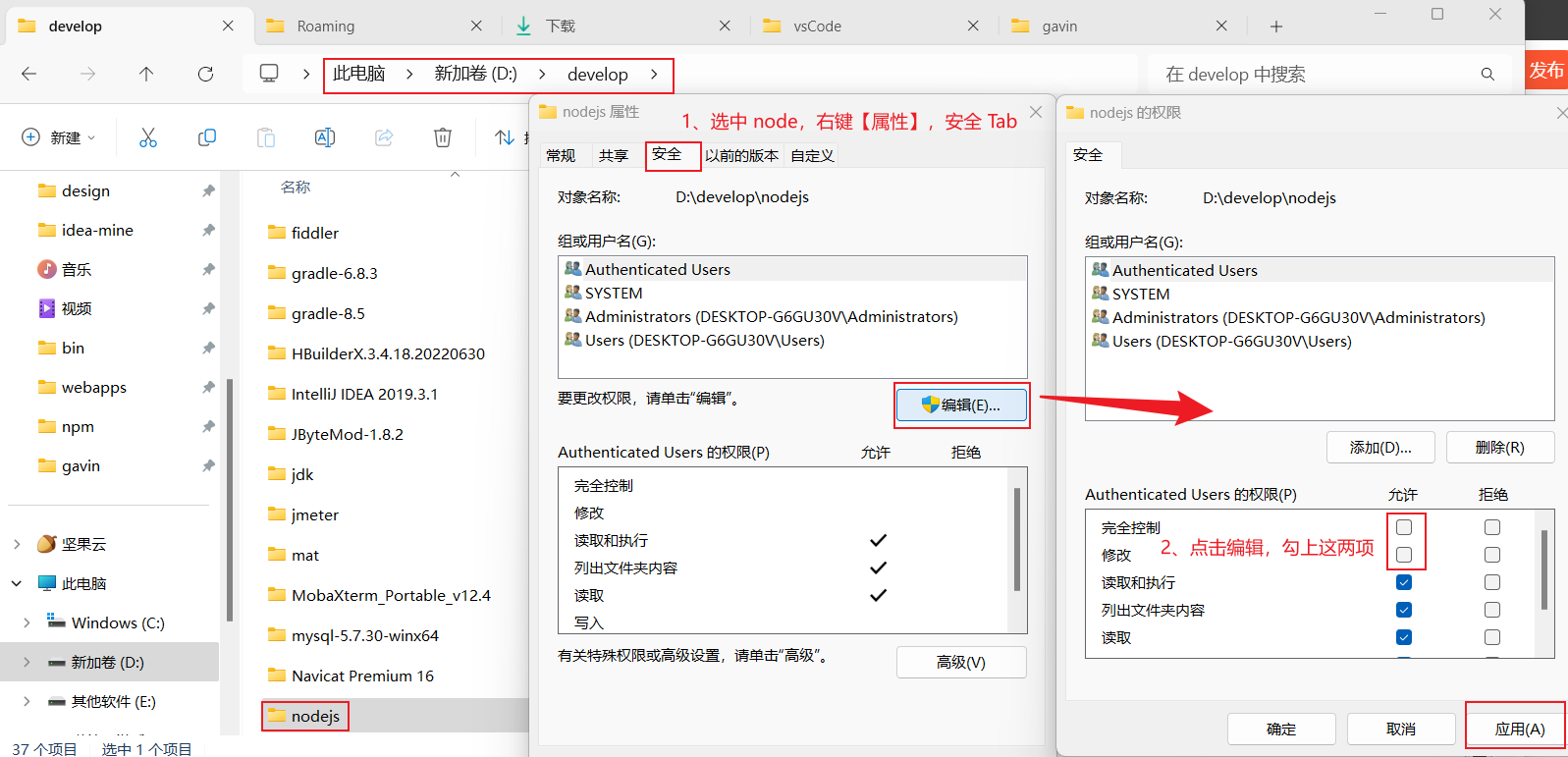
msi 安装 - 设置 prefix 目录权限:
使用 msi 方式安装,nodejs 安装目录默认只能读取和执行,不能修改。如果我们将 prefix 目录设置为 nodejs 目录,此时执行npm i xx -g 就会安装失败,因为没有修改的权限。我们可以设置 nodejs 目录 有 完全控制权限(所有权限)。
如下图(选择 Authenticated Users)

四、Linux 安装(CentOS 7)
1、二进制文件安装
(1)下载并解压到 /usr/local 目录
wget https://registry.npmmirror.com/-/binary/node/v14.16.1/node-v14.16.1-linux-x64.tar.gz
tar -xzvf node-v14.16.1-linux-x64.tar.gz
mv node-v14.16.1-linux-x64 /usr/local/(2)创建 node、npm 软链接 or bin 目录直接加到环境变量 PATH
# 方式一:软链接
ln -s /usr/local/node-v14.16.1-linux-x64/bin/node /usr/local/bin/node
ln -s /usr/local/node-v14.16.1-linux-x64/bin/npm /usr/local/bin/npm
# 方式二:将二进制目录 /bin 加入到 PATH(此方式建议是在有多个执行命令需要的情况)
# 编辑 /etc/profile 或者 ~/.bashrc 或者 ~/.bash_profile(文件含义不懂请问 chatbots)
vi /etc/profile
export NODE_HOME=/usr/local/node
export PATH=$NODE_HOME/bin:$PATH
source /etc/profile2、验证 和 配置 NPM 镜像等
请看 Windows 安装 中的 验证 和 NPM 镜像配置。
其他配置文件:
npm-cache目录:~/.npmnpm config set配置写入文件:~/.npmrc
配置的含义,请看 Windows 相关配置介绍。
五、卸载 nodejs
1、Windows
.msi 直接卸载就行了;zip 安装除了删除解压文件外还需要手动清除环境变量。
完成上面的步骤,还有一些缓存文件可删可不删:
%userprofile%/.npmrc(npm config set配置写入的文件)%AppData%/npm和%LocalAppData%/npm-cache(默认路径没有改的情况下)
不建议删除。下次安装可以用回这些配置/文件,这些文件也不会影响到下次安装。当然,如果是不再使用 nodejs 或者想从零开始配置,可以删除。
2、Linux(CentOS 7)
使用 yum 卸载
# 查看是否用 yum 安装的软件
yum info node
yum info npm
# 卸载
yum remove nodejs npm -y删除二进制文件、软链接
# 查看软链接对应的源目录
which node
ll /usr/local/bin/node
# 删除文件
rm -rf /usr/local/node-v14.16.1-linux-x64
rm -f /usr/local/bin/node
rm -f /usr/local/bin/npm六、常用指令和使用建议
1、扩展 - 命令行查看环境变量
# Windows(两种方式)
echo %AppData%
set AppData
# linux(使用 echo $xxx, 注意是大小写敏感的)例如:
echo $HOME2、清除缓存
# 强制清除
npm cache clean --force
npm cache clean -f
# 检查完整性,清除无效条目
npm cache verify大多数情况下,不需要清除 npm 缓存,除非遇到了缓存导致的问题,或者构建要求从最新的包版本开始。
3、安装/卸载工具包、安装项目依赖等
# 安装/卸载工具包 vue-cli
npm install -g @vue/cli
npm uninstall -g @vue/cli
# 进入项目根目录, 执行
npm install 或者 npm i
# 运行项目, xx 对应 package.json > scripts 字段定义的脚本
npm run xx4、建议
npm install -g是安装工具包使用的,请勿在项目中使用。
项目安装依赖请使用:npm install